一、名词解释
百变首页2.0:它是同城生活宝系统推出的允许平台运营者可自定义设置及增加首页、频道页、单页页面等页面样式风格的技术概念,设置完成的页面风格会在全端生效(网页、app、小程序)。通俗的打个比方来讲,我们将同城生活宝具备的各功能点及系统部件制作成了可以修改的模块组件,通过百变首页2.0技术云因者可以将它自由的组合成一个或多个页面,以实现不同的首页、频道页、活动单页等表现形式。
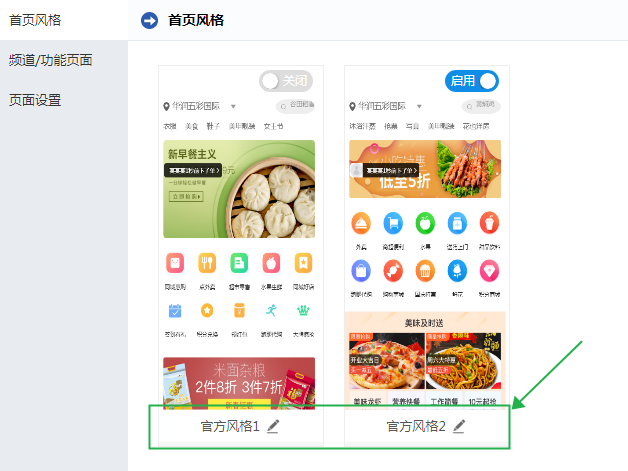
首页风格:运营者通过百变首页2.0组合出来的站点首页,可创建保存多个但只能应用生效一个。

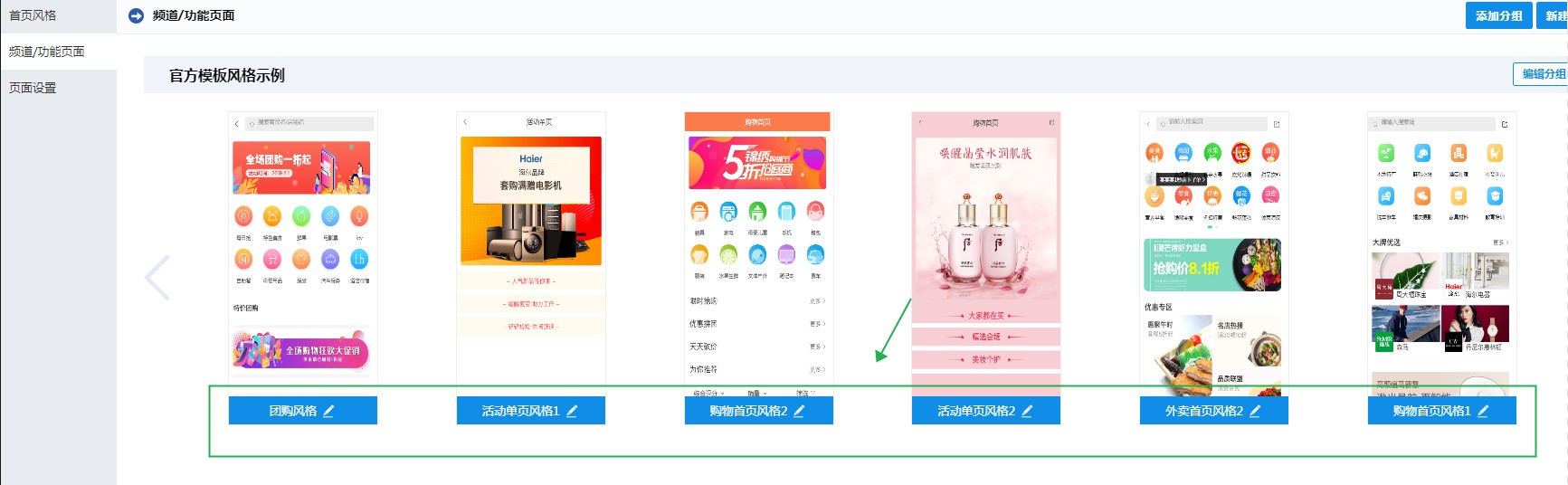
频道/功能页:运营者可根据需求制作的新页面,由客户可通过与首页各处设置的跳转关系定义其用途为频道页、功能页、活动单页等。

模块组件:可被添加应用到首页及频道/功能页的零件形式。

链接选择器:系统提供的可供运营者选择的各模块、页面(包含自定义页面)的备选列表。

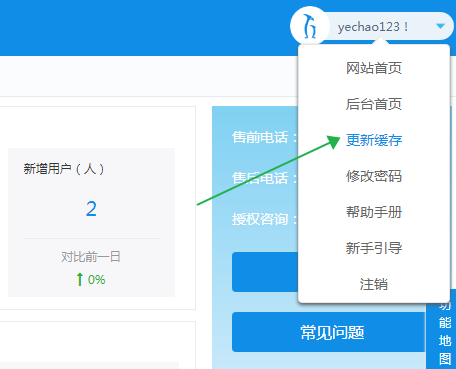
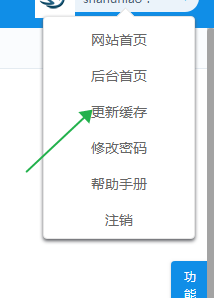
更新缓存:在此处点击用于清空原数据记录以将最新的设置配置应用生效。

二、了解官方内置主题风格


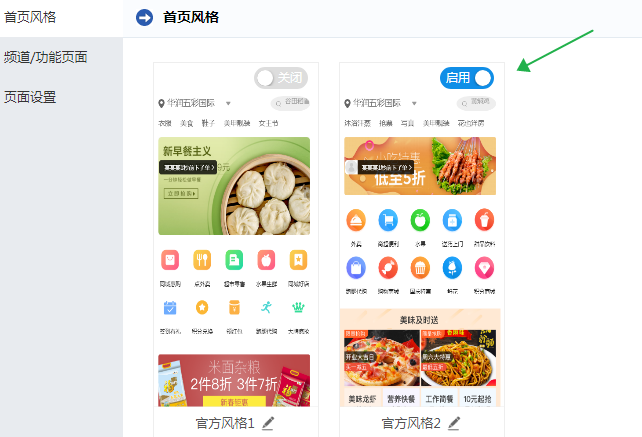
官方主题风格为同城生活宝内置的由官方设计的首页、频道页及活动单页等页面风格,运营者可直接根据风格的样式进行展示图片、链接跳转等的修改,以完成自定义操作。官方会不定期推出主题风格回复客户,帮助客户在实际运营中提升平台“颜值”
三、主题风格的设置及应用
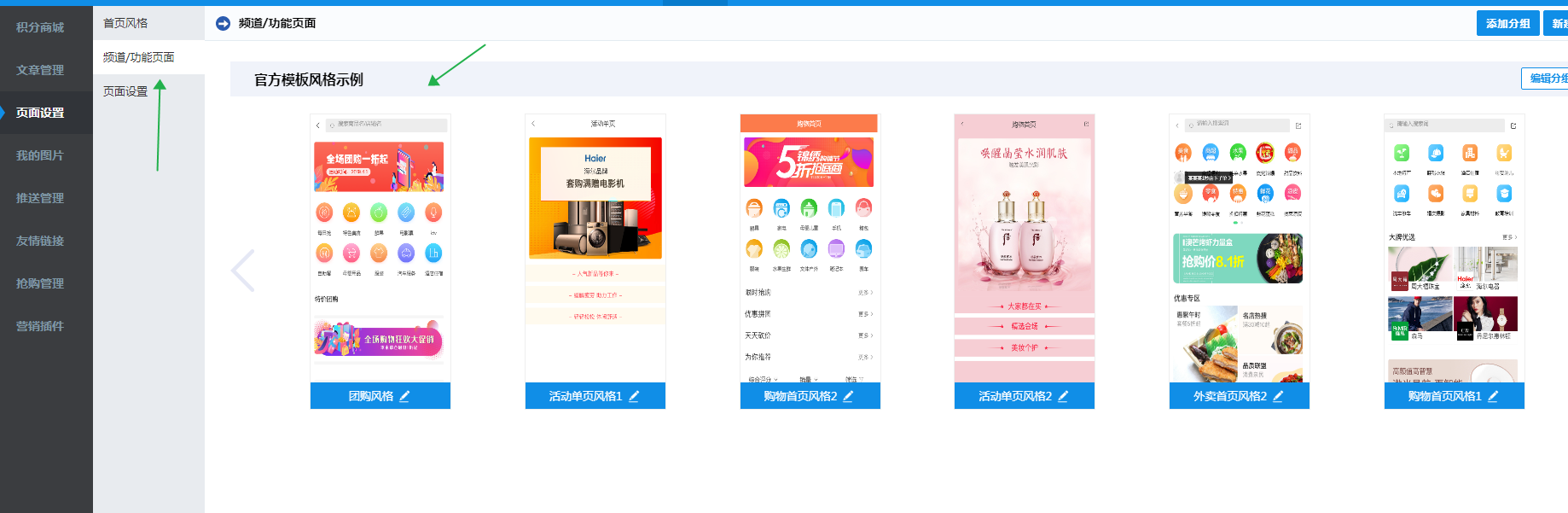
1、更改首页、频道/功能页主题风格

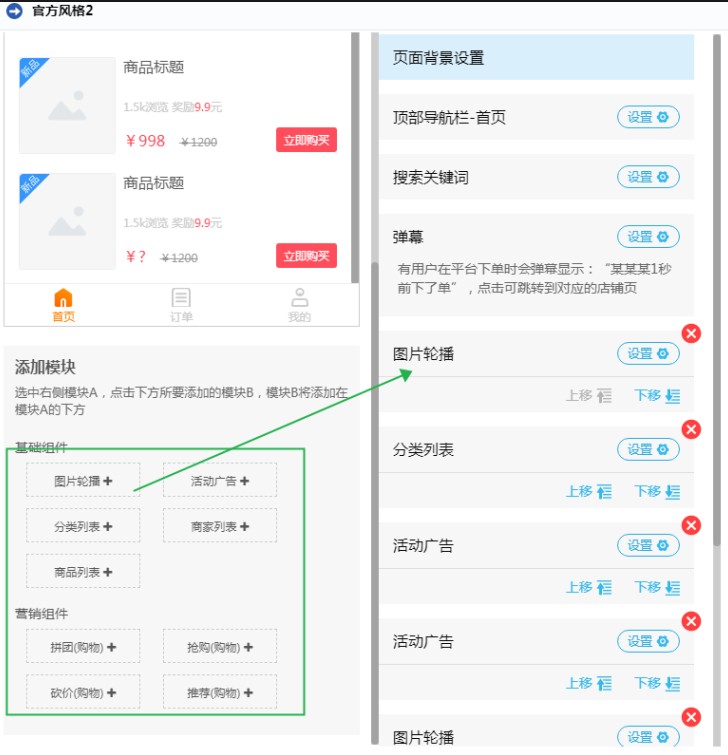
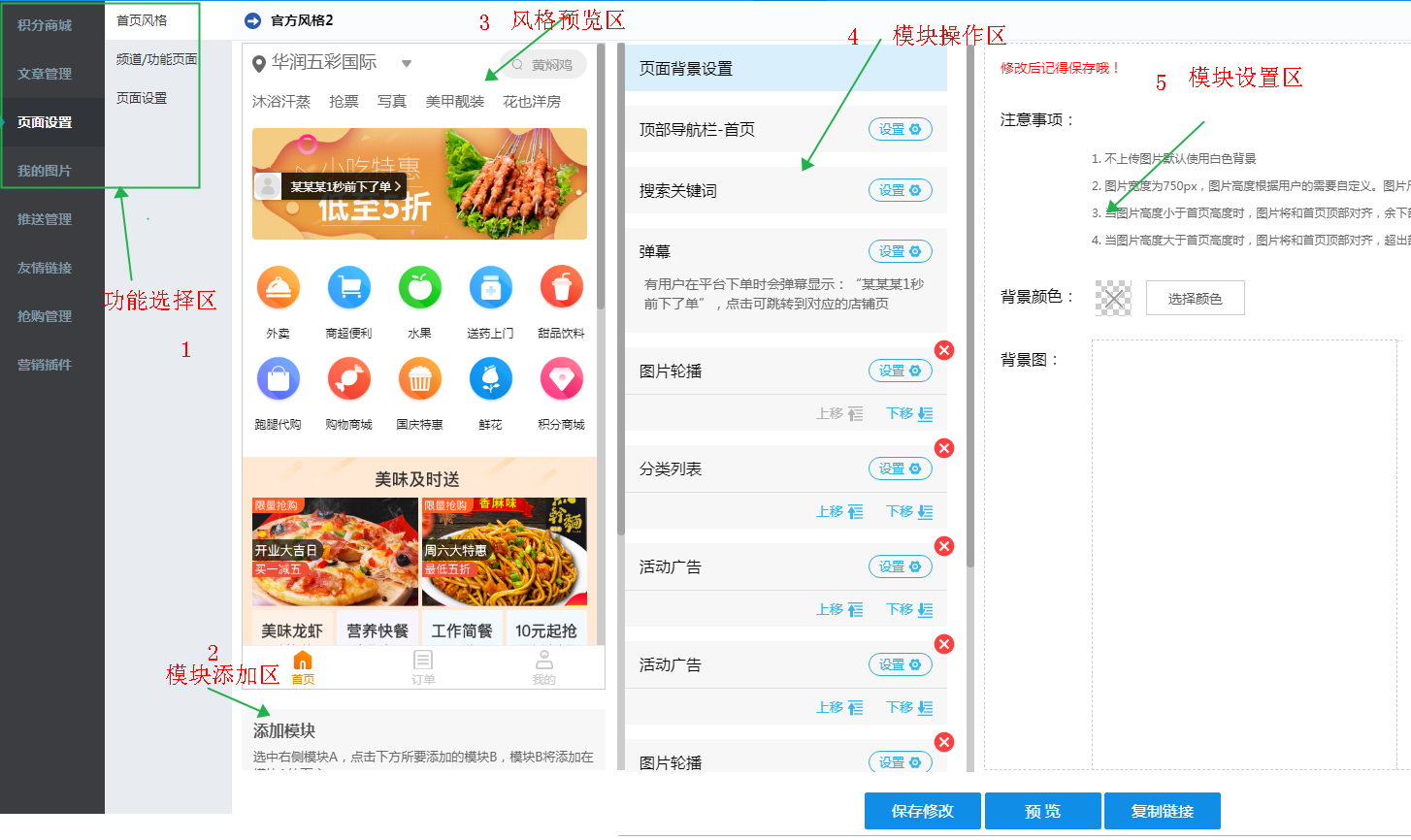
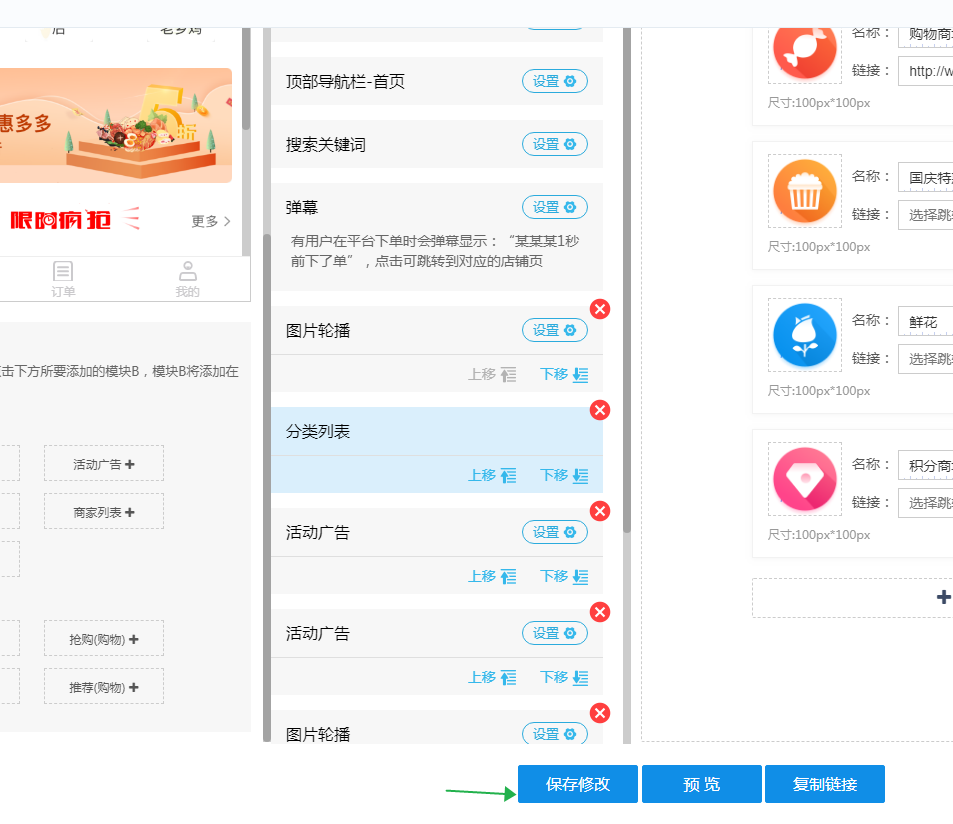
如图所示,关于页面风格的设置有上述5块,分别为
1处功能选取区,用于选择站点后台的功能菜单。
2处模块添加区,用于讲官方提供的功能、广告位及各种模块添加至自定义页面内
3处风格预览区,为自定义页面设置时分别保存后的生效预览效果。
4处模块操作区,用于自定义页面中对已添加的模块进行的进行删除、排序和分别设置。
5处模块设置区,用于对每个功能模块的详细自定义设置
2、整套站点风格(包含首页、频道页等)的制作及跳转设置
根据1、2、3、4、5处的不同有用途,我们即可对页面进行充分的自定义了,下面以设置列表模块为例抛砖引玉:
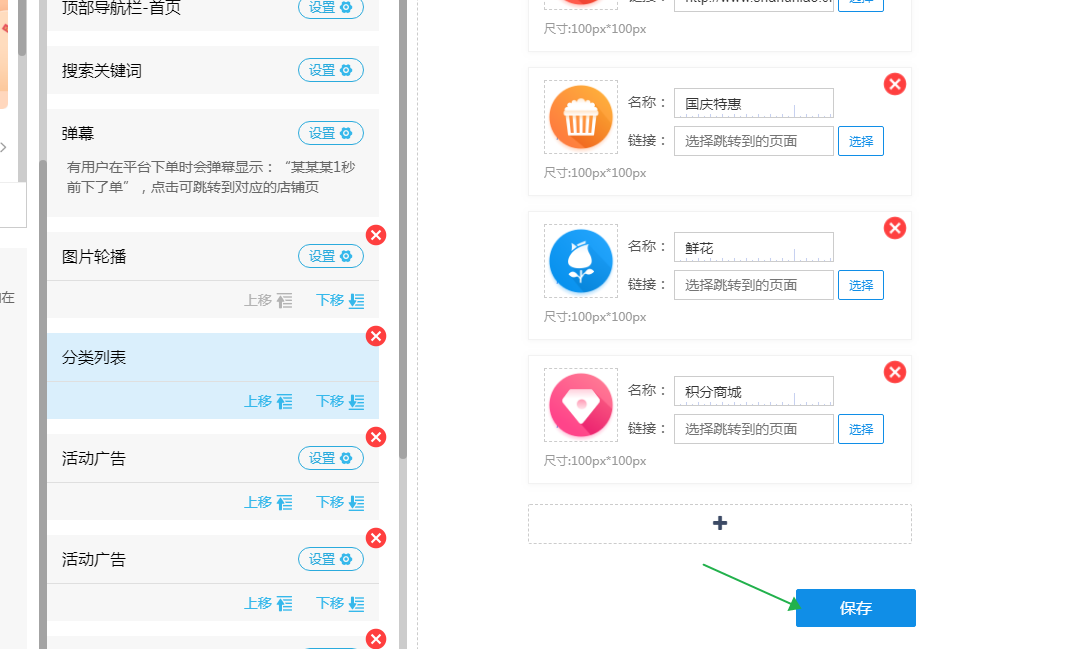
1)再此处找到分类列表模块,并点击添加

2)选中该模块点击进行设置

3)如下为该模块的详细设置

选择模板可更换分类列表的布局排列(一行四列或五列),下方的布局为选择模板后的展示。
背景颜色为该模块区域的背景颜色,可点击选择任意颜色,默认为无颜色。
字体颜色为分类列表各项下方的展示文字的颜色配合背景颜色及图表颜色可呈现不同效果。
编辑分类可对分类图表进行分别的icon图表、分类名称、以及跳转地址进行设置。
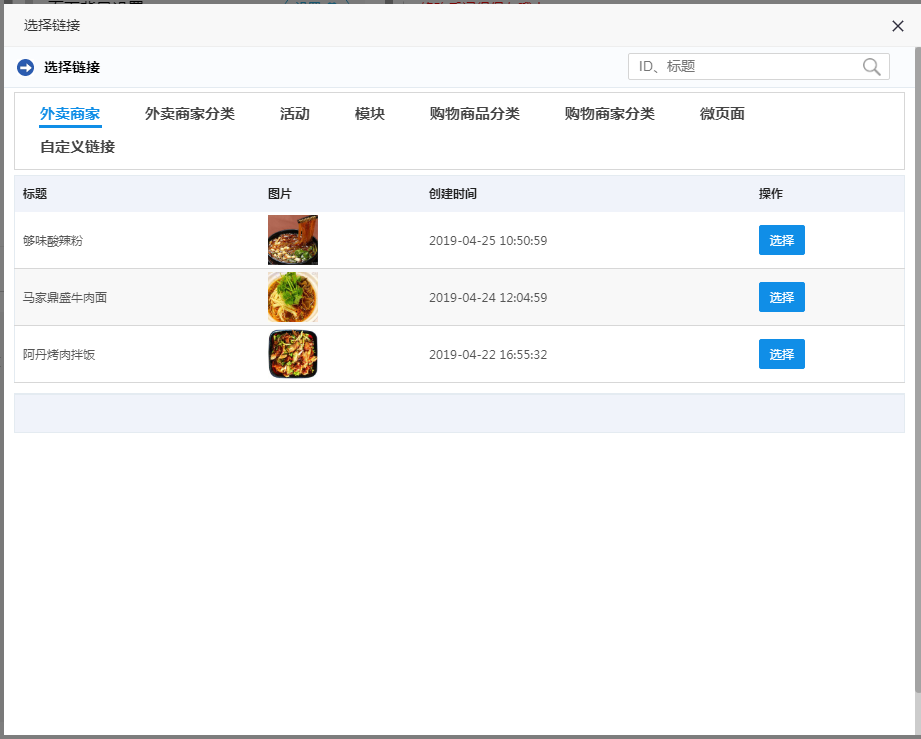
值得注意的是这里在进行跳转链接选择时需要运营者对链接选择器有相关了解。

链接选择器中可选择跳转的去除如上图
外卖商家
外卖商家分类
外卖活动
模块:包含跑腿、积分、配送会员卡、积分抽奖、积分兑换等系统自带但不可自定义的功能
购物商品分类
购物商家分类
微页面:微页面为运营者在频道/功能菜单模块里自定义的页面,运营者可通过这里选择跳转自己制作的页面用于各种用途。
自定义链接:可填写任意链接,这里需要特别说明下运营者也可进行除链接选择器列出的平台其他页面地址的填写,你可以通过浏览器访问站点各页面复制该页面地址进行填入。如填写一个商品详情的页面地址。
3、主题风格的保存
对于风格的保存分为两步,完成后即为保存成功
1)模块设置的保存

2)总体的保存

4、主题风格的应用及生效
主题风格的应用生效如要如下两步操作
1)勾选启用

2)清除缓存

四、制作一个自定义主题风格页面

运营者可以通过点击右上角新建微页面按钮进行自定义页面的新建。理论上来讲,运营者可以通过百变首页2.0技术新建出符合自己的,如下是提供给运营者关于创建一个自定义页面的思路过程。
首先,你要知道自己想要做成一个什么样的页面,你想要做成频道页、功能页和活动单页所需要的模块是不同的,他们大致需要的模块组件如下:
外卖频道页:顶部导航(返回、搜索、分享、频道名称)、分类列表、banner图片、广告图片(一个或多个)、外卖商家信息流。
活动单页:页面背景(一般需要设置成你的活动主题色)、顶部导航(返回、页面名称)、banner图片(禁止轮播,使用背景图)、商品活动(自定义标题,添加活动商品,可以根据需求添加多个)
有了思路后就可以根据思路来进行排版设计了,设计完成后进行相关位置的图片切图,最后再新建主题风格时进行应用各处的上传即可。

扫描上方二维码
了解江湖CMS更多动态